
写在前面:本内容收集整理自互联网仅供技术交流之用,请勿用于任何侵犯他人权益的用途!本人不为此承担任何责任!本人与本文章所涉及的所有工具均无利益相关性,本博客为个人笔记性质不会从中获取利益,如存在侵权情况,请联系我,将会进行删除!
由于需要获取Cookie等敏感信息将存在信息泄漏以及侵权风险,以下内容本站不会提供任何可实质使用的工具站内下载,也不能为所涉及的工具承担任何使用风险,请自行甄别使用风险!
最近很流行京东挂机赚京豆,也看到很多人无法自行完成服务器端的配置!所以也写一个简单的配置教程供大家参考!
其实内容并不会很复杂,照顾新手,所以我写得比较细!
系统环境的准备与Docker的安装
首先需要准备一台服务器或VPS,当然自家能够安装Docker的路由器也可以,例如N1或OpenWrt等。
下面以Centos为例
更新系统软件包
yum updateDocker安装
curl -sSL https://get.docker.com/ | sh添加仓库
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo安装Dockeer
yum install docker-ce docker-ce-cli containerd.io启动Docker
systemctl start docker青龙面板安装 (通用安装步骤,适用于目前所有版本)
拉取青龙的镜像文件
docker pull whyour/qinglong:latest以下两种创建容器的代码只可以使用一个!
方法一:创建容器(简洁版,适用于初阶的使用场景,上手容易)
docker run -dit \
-v $pwd/ql/config:/ql/config \
-v $pwd/ql/log:/ql/log \
-v $pwd/ql/db:/ql/db \
-p 5700:5700 \
-e ENABLE_HANGUP=true \
-e ENABLE_WEB_PANEL=true \
--name qinglong \
--hostname qinglong \
--restart always \
whyour/qinglong:latest方法二:创建容器(进阶版,适用于需要更高技术要求的使用场景,例如手动控制任务脚本,消息推送等)
docker run -dit \
-v $pwd/ql/config:/ql/config \
-v $pwd/ql/log:/ql/log \
-v $pwd/ql/db:/ql/db \
-v $pwd/ql/scripts:/ql/scripts \
-v $pwd/ql/jbot:/ql/jbot \
-p 5700:5700 \
-e ENABLE_HANGUP=true \
-e ENABLE_WEB_PANEL=true \
--name qinglong \
--hostname qinglong \
--restart always \
whyour/qinglong:latest然后就可以通过http://ip:5700访问面板了
默认账号:admin 密码:admin
反回到shell 输入:
cat /ql/config/auth.json输出的结果就是实际的密码了
{"username":"admin","password":"******"至此,青龙面板就安装完成了!
面板的快速配置
更新面板,将面板更新至最新版本
docker exec -it qinglong ql update完成后就可以添加自定义脚本源示例:
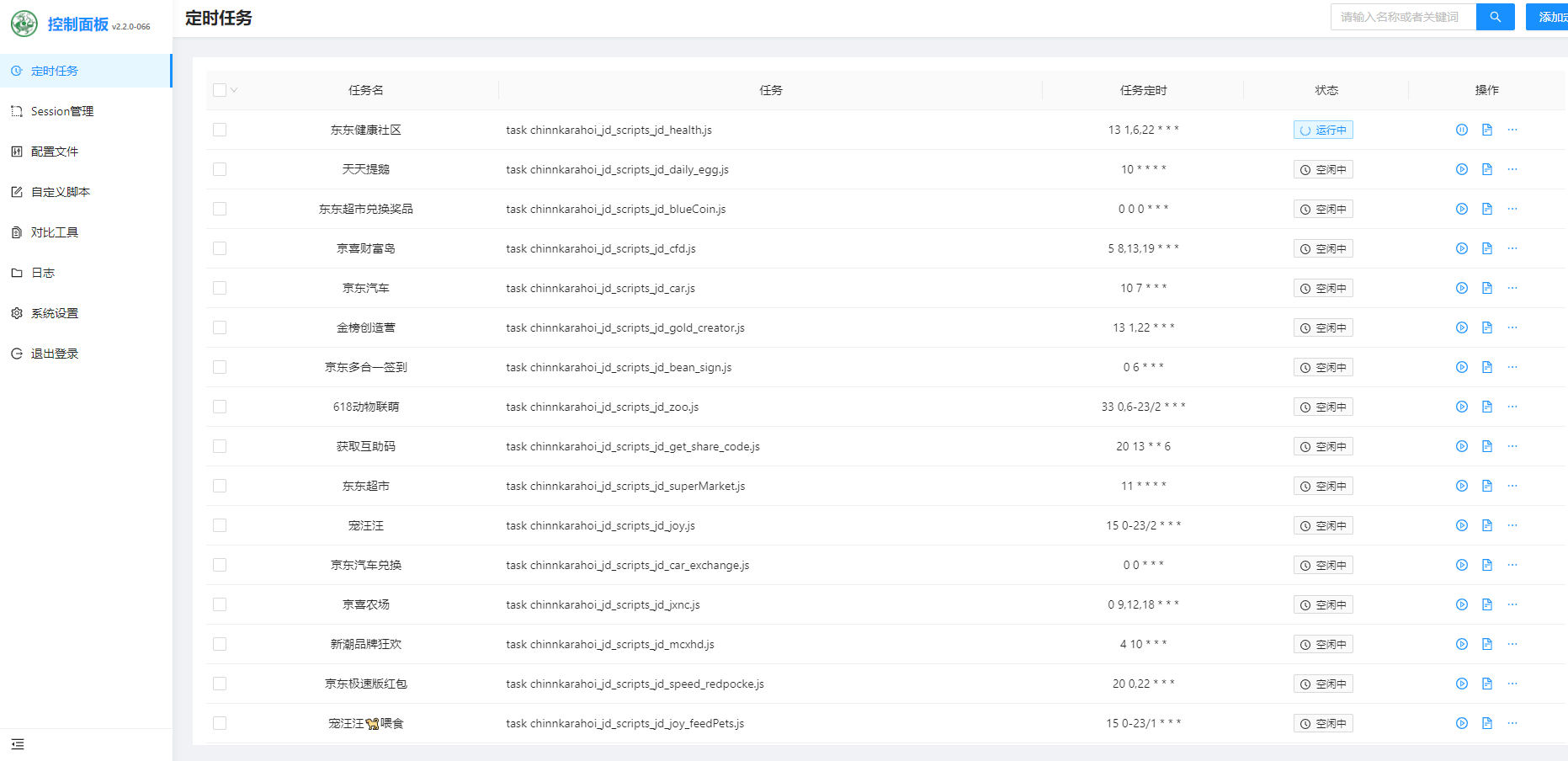
docker exec -it qinglong ql repo https://ghproxy.com/https://github.com/chinnkarahoi/jd_scripts.git "jd_|jx_|getJDCookie" "activity|backUp" "^jd[^_]|USER"就可以在面板中看到新添加的脚本了
至此就配置完成了。添加好Cookie就可以正常挂机了!
以下为集成Cookie获取工具的配置说明。
由于我们前面脚本是将ql文件夹放在根目录,所以下载后需要手动配置一下配置文件
由于花语扫码已经更新至2.0版本,所以先匆忙上一个2.0版本的详细教程。
安装花语后端:
第一步
cd /ql第二步
由于花语大佬删库了,我备份了一下,下载对应系统位数的JDC文件,传到ql文件夹
下载地址:https://pan.xm00.cn/jdbackup/
第三步
chmod 777 JDC
./JDC这时会生成配置文件,再次运行会出现报错并退出,我们需要修改配置文件。
第四步
打开config.toml文件,建议用finalshell直接打开
#公告设置
[app]
path = "/ql" #青龙面板映射文件夹名称,一般为QL或ql
QLip = "http://127.0.0.1" #青龙面板的ip
QLport = "5700" #青龙面板的端口,默认为5700
notice = "使用京东扫描二维码登录" #公告/说明
pushQr = "" #消息推送二维码链接(可以通过抓包例如pushplus的群组二维码获得二维码直链)
logName = "chinnkarahoi_jd_scripts_jd_bean_change" #日志脚本名称
allowAdd = 0 #是否允许添加账号(0允许1不允许)不允许添加时则只允许已有账号登录
allowNum = 99 #允许添加账号的最大数量,-1为不限制
#web服务设置
[server]
address = ":5701" #端口号设置
serverRoot = "public" #静态目录设置,请勿更改
serverAgent = "JDCookie" #服务端UA
#模板设置
[viewer]
Delimiters = ["${", "}"] #模板标签,请勿更改将QL修改为“/ql”注意大小写。
注:为安全起见,建议在配置文件中修改端口,或设置不允许添加新账号,避免被他人未经授权的情况下使用。
第五步
nohup ./JDC &如果显示:
nohup: 忽略输入并把输出追加到”nohup.out”就代表成功
程序会自动在后台开始运行,默认端口为5701,可以使用http://ip:5701/info 打开如果显示:
即代表成功
开始花语的前端部署:
推荐直接部署在后端相同的服务器上,这样会比较简便。
下载前端文件,传到ql目录下的public并解压
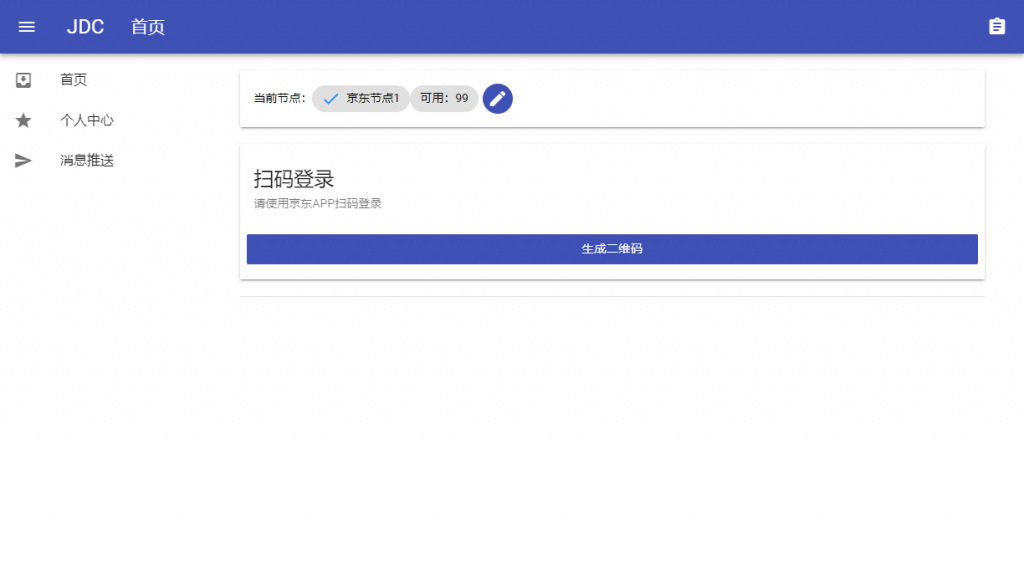
至此前端也就部署完成了,输入http://ip:5701 即可看到如下界面:
互助码的设置方法
首先添加如下自定义仓库:
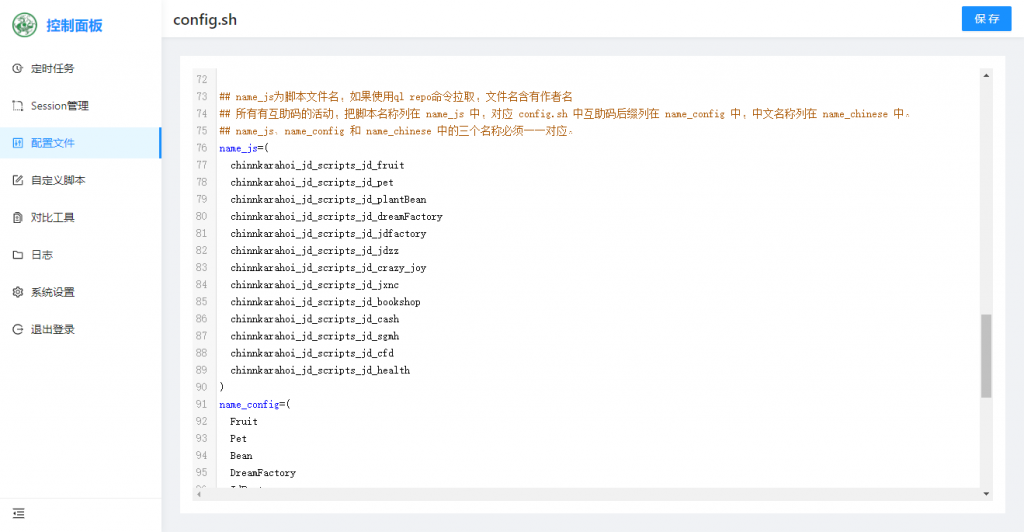
ql repo https://ghproxy.com/https://github.com/chinnkarahoi/jd_scripts.git "jd_|jx_|getJDCookie" "activity|backUp" "^jd[^_]|USER"加载完脚本后在Name_js的语句里面修改以下内容:
例如将:
jd_fruit修改为:
chinnkarahoi_jd_scripts_jd_fruit结果如下图所示:
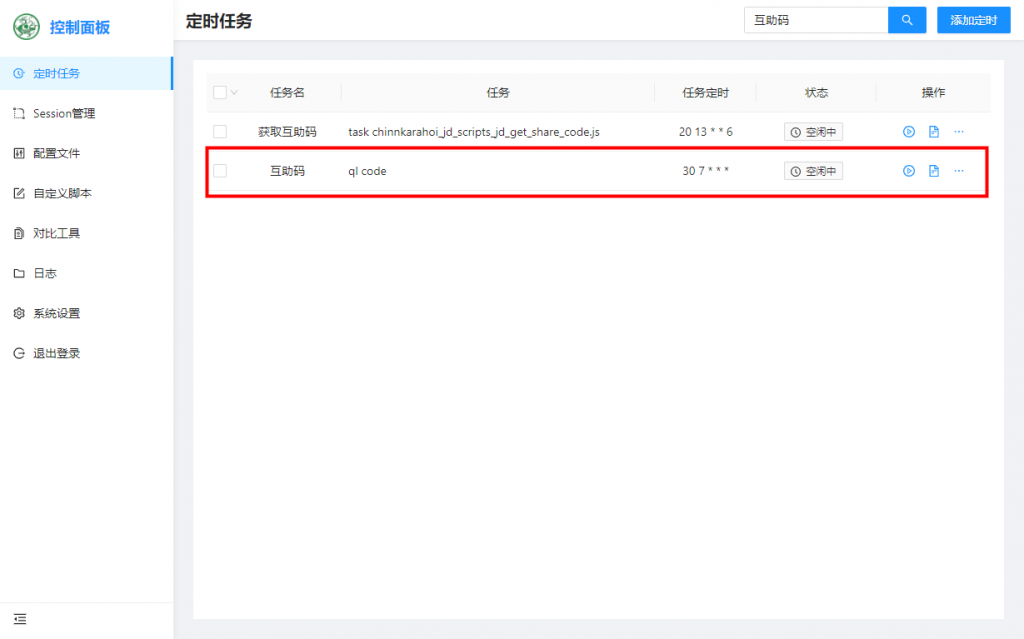
保存设置后返回到定时任务。
搜索互助码
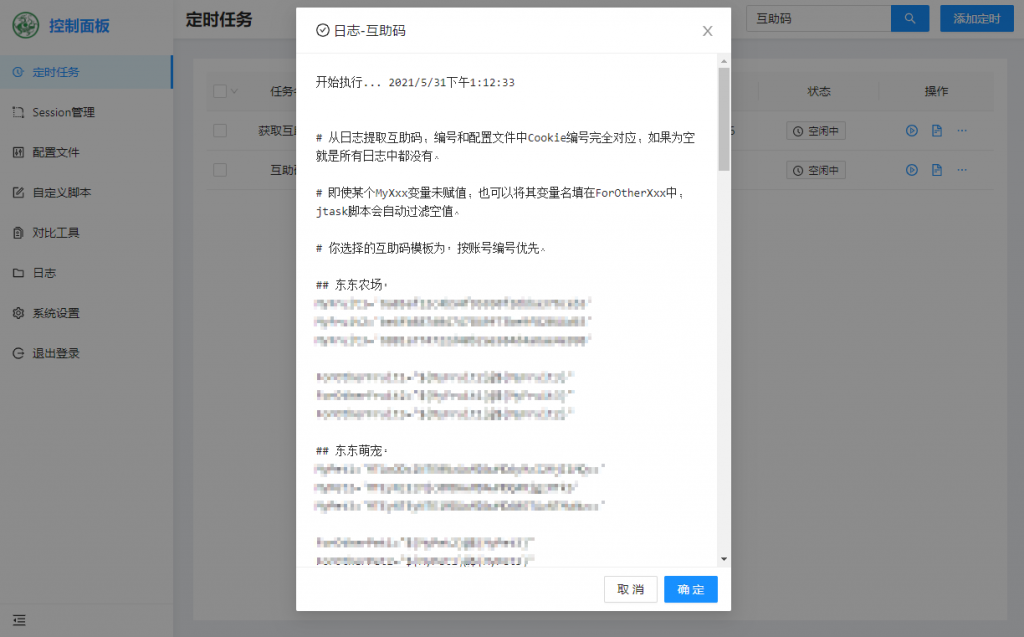
运行后即可获取互助码了!
表示获取并设置成功!
另外,出现进不去网页的情况就看看服务器控制台有没有开放端口,还有检查防火墙配置