路由
1. 路由
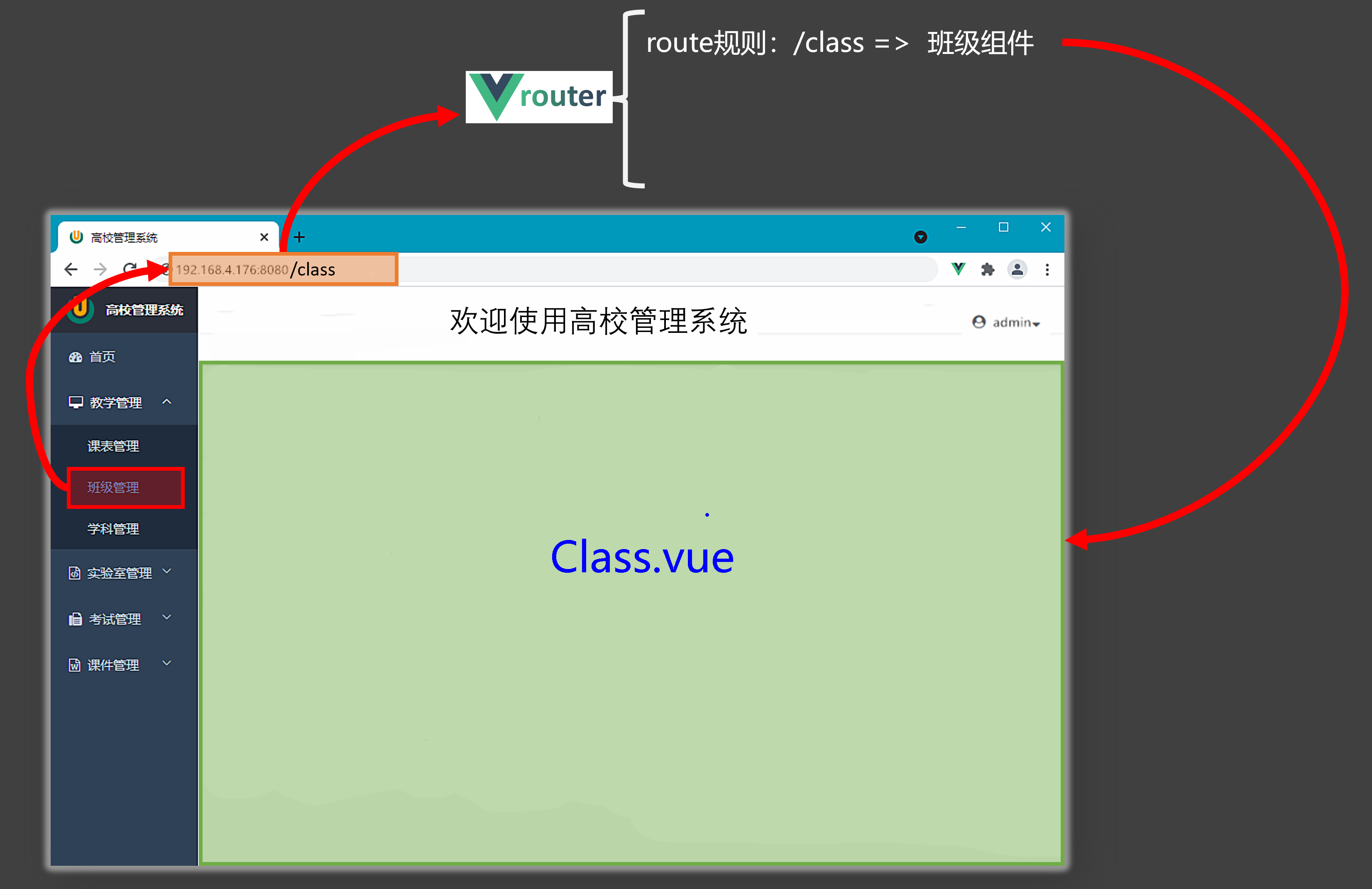
1.1. 【对路由的理解】

1.2. 【基本切换效果】
Vue3中要使用vue-router的最新版本,目前是4版本。路由配置文件代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19import {createRouter,createWebHistory} from 'vue-router'
import Home from '@/pages/Home.vue'
import News from '@/pages/News.vue'
import About from '@/pages/About.vue'
const router = createRouter({
history:createWebHistory(),
routes:[
{
path:'/home',
component:Home
},
{
path:'/about',
component:About
}
]
})
export default router
main.ts代码如下:1
2
3
4import router from './router/index'
app.use(router)
app.mount('#app')
App.vue代码如下1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<template>
<div class="app">
<h2 class="title">Vue路由测试</h2>
<!-- 导航区 -->
<div class="navigate">
<RouterLink to="/home" active-class="active">首页</RouterLink>
<RouterLink to="/news" active-class="active">新闻</RouterLink>
<RouterLink to="/about" active-class="active">关于</RouterLink>
</div>
<!-- 展示区 -->
<div class="main-content">
<RouterView></RouterView>
</div>
</div>
</template>
<script lang="ts" setup name="App">
import {RouterLink,RouterView} from 'vue-router'
</script>
1.3. 【两个注意点】
路由组件通常存放在
pages或views文件夹,一般组件通常存放在components文件夹。通过点击导航,视觉效果上“消失” 了的路由组件,默认是被卸载掉的,需要的时候再去挂载。
1.1.【路由器工作模式】
history模式优点:
URL更加美观,不带有#,更接近传统的网站URL。缺点:后期项目上线,需要服务端配合处理路径问题,否则刷新会有
404错误。1
2
3
4const router = createRouter({
history:createWebHistory(), //history模式
/******/
})hash模式优点:兼容性更好,因为不需要服务器端处理路径。
缺点:
URL带有#不太美观,且在SEO优化方面相对较差。1
2
3
4const router = createRouter({
history:createWebHashHistory(), //hash模式
/******/
})
1.5. 【to的两种写法】
1 | <!-- 第一种:to的字符串写法 --> |
1.6. 【命名路由】
作用:可以简化路由跳转及传参(后面就讲)。
给路由规则命名:
1 | routes:[ |
跳转路由:
1 | <!--简化前:需要写完整的路径(to的字符串写法) --> |
1.7. 【嵌套路由】
编写
News的子路由:Detail.vue配置路由规则,使用
children配置项:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28const router = createRouter({
history:createWebHistory(),
routes:[
{
name:'zhuye',
path:'/home',
component:Home
},
{
name:'xinwen',
path:'/news',
component:News,
children:[
{
name:'xiang',
path:'detail',
component:Detail
}
]
},
{
name:'guanyu',
path:'/about',
component:About
}
]
})
export default router跳转路由(记得要加完整路径):
1
2
3<router-link to="/news/detail">xxxx</router-link>
<!-- 或 -->
<router-link :to="{path:'/news/detail'}">xxxx</router-link>记得去
Home组件中预留一个<router-view>1
2
3
4
5
6
7
8
9
10
11
12<template>
<div class="news">
<nav class="news-list">
<RouterLink v-for="news in newsList" :key="news.id" :to="{path:'/news/detail'}">
{{news.name}}
</RouterLink>
</nav>
<div class="news-detail">
<RouterView/>
</div>
</div>
</template>
1.8. 【路由传参】
query参数
传递参数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<!-- 跳转并携带query参数(to的字符串写法) -->
<router-link to="/news/detail?a=1&b=2&content=欢迎你">
跳转
</router-link>
<!-- 跳转并携带query参数(to的对象写法) -->
<RouterLink
:to="{
//name:'xiang', //用name也可以跳转
path:'/news/detail',
query:{
id:news.id,
title:news.title,
content:news.content
}
}"
>
{{news.title}}
</RouterLink>接收参数:
1
2
3
4import {useRoute} from 'vue-router'
const route = useRoute()
// 打印query参数
console.log(route.query)
params参数
传递参数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<!-- 跳转并携带params参数(to的字符串写法) -->
<RouterLink :to="`/news/detail/001/新闻001/内容001`">{{news.title}}</RouterLink>
<!-- 跳转并携带params参数(to的对象写法) -->
<RouterLink
:to="{
name:'xiang', //用name跳转
params:{
id:news.id,
title:news.title,
content:news.title
}
}"
>
{{news.title}}
</RouterLink>接收参数:
1
2
3
4import {useRoute} from 'vue-router'
const route = useRoute()
// 打印params参数
console.log(route.params)
备注1:传递
params参数时,若使用to的对象写法,必须使用name配置项,不能用path。备注2:传递
params参数时,需要提前在规则中占位。
1.9. 【路由的props配置】
作用:让路由组件更方便的收到参数(可以将路由参数作为props传给组件)
1 | { |
1.10. 【 replace属性】
作用:控制路由跳转时操作浏览器历史记录的模式。
浏览器的历史记录有两种写入方式:分别为
push和replace:push是追加历史记录(默认值)。replace是替换当前记录。
开启
replace模式:1
<RouterLink replace .......>News</RouterLink>
1.11. 【编程式导航】
路由组件的两个重要的属性:$route和$router变成了两个hooks
1 | import {useRoute,useRouter} from 'vue-router' |
1.12. 【重定向】
作用:将特定的路径,重新定向到已有路由。
具体编码:
1
2
3
4{
path:'/',
redirect:'/about'
}
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 !
评论
