本地存储
23:本地存储
一、本地存储
- 本地:当前设备的当前浏览器
- 本地存储:将数据,存储在当前计算机的当前浏览器的缓存中
- 本地存储的特点:
- 不能跨设备,不能跨浏览器,不能跨域
- 只能存字符,文本
- 有大小限制
- 有时间限制
- 本地存储的分类
- cookie
- cookie中的数据,每次会跟随http协议发往服务器
- 大小:4k~
- 条数:50条~
- 时间:默认会话级(关闭浏览器清空),可以指定过期时间,不能永久存储
- 属于DOM,document.cookie
- localStorage
- 不会跟随http协议发往服务器
- 大小:5M~
- 时间:只能永久级
- 属于BOM,window.localStorage
- sessionStorage
- 不会跟随http协议发往服务器
- 大小:5M~
- 时间:只能会话级
- 属于BOM,window.sessionStorage
- cookie
二、通信协议
- 通信协议,就是在互联网中,实体之间完成通信或服务所需要遵循的规则和约定。
- 语言交流的规则:语法,主谓宾如何排列。
- 常见的通信协议:
- IP协议:也可以称为IP地址,用来确定地址和区分网关,每台接入互联网的设备都必须拥有独立的IP地址。
- TCP协议:面向连接的协议(通信之前必须先建立连接),TCP相对可靠,它建立的连接的过程称为3次握手。TCP连接的特点:需要三次握手;所有的消息,需要对方确认送达

- UDP协议:面向数据包的协议(不可靠协议)无需建立连接,发送消息也无需对方确认,无法保证数据的发送顺序,以及准确率
- HTTP协议:是一种无状态协议,基于TCP协议的一种上层协议,用于客户端和服务器之间的通信。
* 因为无法监听当前连接的状态,会导致每次请求页面,收到页面之后,连接会被断开
* 一种新的技术应运而生----会话跟踪技术cookie。
* 会话跟踪技术,在一次会话从开始到结束的整个过程,全程跟踪记录客户端的状态(如:是否登录,购物车信息,是否下载,是否点赞,播放进度等等)
三、cookie
cookie(会话跟踪技术),第一次跟服务器连接后,服务器颁发一个身份令牌,记录了本次登录后的相关信息(是否登录,购物车信息等),下次再和服务器通信时,必须携带令牌,服务器会解析令牌,并根据令牌上的信息判断或执行对应功能。
1. cookie的特点
- 只能使用文本数据,也就是字符
- 有大小限制:4K~
- 有数量限制:50条~
- 不允许跨域:不能跨域,不能跨设备,不能跨浏览器,不能跨路径
- 有时效限制:默认会话级(关闭浏览器,cookie销毁),可以设置指定日期
- 注意:安全学的基本理论:假设一个密码锁每次打开都需要重新输入密码。如果在只输入一次密码之后,都不再进行密码验证的话,就没有任何安全可言)
2. cookie的使用
- 设置会话级默认路径cookie:
document.cookie = "name=abc"- cookie的格式要求,名称=值
- 在cookie 的名或值 中 不能使用分号(;)、逗号(,)、等号(=)以及空格这是cookie的赋值规则
- 设置指定有效期cookie:
- 设置cookie的保存时间,通过给expires添加一个日期,设置cookie的过期时间
- 此处可以借用Date();
const d = new Date();d.setDate(d.getDate() + 3);- 表示获取当前日期的天数,增加3天之后,重新设置给日期,此时date就表示未来的某个时间
document.cookie = "name=abc;expires=" + d;- 此条cookie在d的时间时效,而d的时间为当前日期加上3,也就是3天之后cookie失效
- 设置指定路径的cookie
document.cookie = "user=admin;path=/;expires="+d;
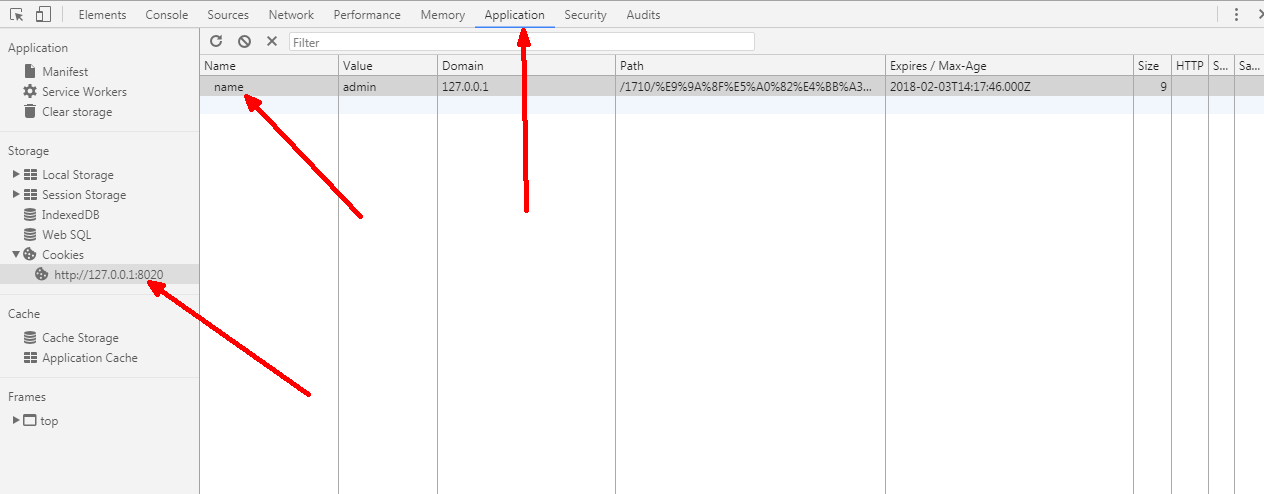
- 获取cookie
document.cookie- 注意数据解析
- 删除cookie,相当于修改指定cookie的有效时间为过去的日期。

- 注意事项
- 注意语法,注意符号,注意各种需要注意的内容
- 路径:省略时,默认以当前代码的执行文件路径作为cookie路径;子路径可以访问父路径中的cookie,父路径不能访问子路径中的cookie,兄弟路径之间的cookie不可以互相访问
- 有效期:省略时,默认会话级,关闭浏览器即删除,可以给定一个指定的日期对象;将来的日期对象,设置为过期时间;过去的日期对象,等同于删除
- document.cookie的重复赋值不是覆盖,而是设置一条新cookie
- 修改cookie,需要保证cookie的名字和路径相同,值或有效期不同
- 根据cookie的特性,cookie的使用一般处于服务器环境下
四、localStorage和sessionStorage
- localStorage是window的子对象
- localStorage的操作
- 对象语法
localStorage.xxx;localStorage.name = "admin";localStorage.name = "root";delete localStorage.name;
- 专属方法
localStorage.setItem("name", "admin");localStorage.setItem("name", "root");localStorage.getItem("name");localStorage.removeItem("name");localStorage.clear();慎用
- 对象语法
五、JSON
- 什么是JSON
- JSON特殊的具有一定格式要求的字符,是一种通用数据,如:xml
- JSON的语法
- json文件中的json
- 必须遵守js中对象的基本语法:数组,多个数据;对象,键值对
- 如果是键值对语法,所有的键必须添加双引号
- 不允许出现函数,undefined,NaN
- 不允许出现没有意义的逗号
- 一个json文件只能存储一条json数据
- javascript中的json
- 必须遵守js中对象的基本语法:数组,多个数据;对象,键值对;非NaN数值和布尔亦可
- 如果是键值对语法,所有的键必须添加双引号
- 不允许出现函数,undefined,NaN
- 不允许出现没有意义的逗号
- 一个json数据必须是单引号或反引号字符(因为对象的键使用了双引号)(除数值和布尔数据)
- json文件中的json
- js中JSON数据的转换
- JSON字符转对象,必须遵守json的语法
JSON.parse(jsonStr)
- 对象转JSON字符,必须遵守对象的语法
JSON.stringify(obj)
- JSON字符转对象,必须遵守json的语法
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 !
评论
